Displayed on Desktop (1200x800)
Displayed on Mobiles (400x640)
Price:
Versatile presentation site for stores, company, services, travel or cultural. Flexible design with HTML 5 allows adaptive displaying on any device such as smartphones, tablets, laptops or PCs.
Template Kirigami has many variants and the price includes installation.
Template
Framework
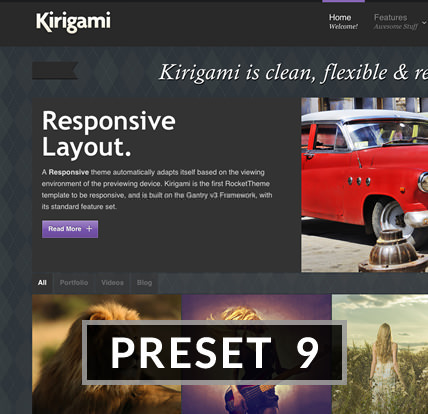
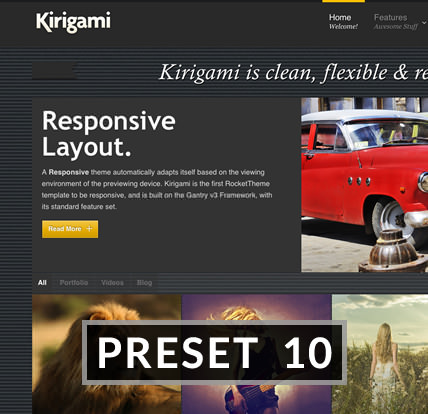
- Kirigami has 10 Preset Styles
- 76 Module Positions
- Powered by Gantry 4 Framework
- Dropdown Menu
- SplitMenu
- Custom Typography
- Ajax Search Styling
- Sprocket Styling
- K2 Styling
- Various Module Variations
- Major Browsers Support
- HTML5, CSS3, LESS CSS
- CSS Grid Framework
- Responsive HTML5 base template
- Stunning Admin Interface
- Source Ordered Mainbody
- Extensive Administrator Interface
- Built-in Less Compiler
- Versatile Layout
- Grid RTL Support
- Google Web Fonts Support
- Per Browser based CSS / JS control
Bellow are the variants for Kirigami Website Template.